ESLint 쉬운 설치 방법
반응형
ESLint는 자바스크립트 코드에서 문제가 될 수 있는 패턴을 식별하기 위한 정적 코드 분석 도구입니다. 사용자가 지정한 규칙으로 코드를 분석하여 코딩 스타일 문제를 해결해 줍니다. 이번 포스팅에서는 코드 퀄리티를 점검하기 위해 사용하는 ESLint 설치 방법을 소개하고, 어떻게 하면 활용할 수 있는지 소개하겠습니다.

ESLint 설치 방법
- ESLint를 사용하기 위해서 비주얼스튜디오 코드의 "Extensions"를 클릭합니다.
- ESLint를 Enable 합니다.
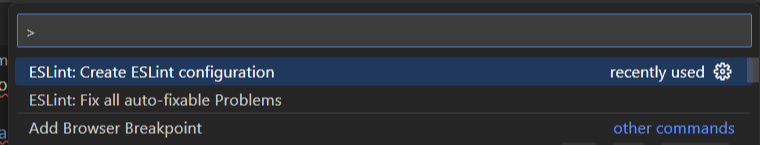
- Ctrl+shift+P or Command+Shift+P를 누르고, ESLint:Create ESLint Configuration을 클릭합니다.
- 터미널에서 질문에 맞는 답을 선택합니다.
- How would you like to use ESLint? To Check Syntax, find problems, and enforce code style
- What type of modules does your project use? JavaScript modules (import/export)
- Which framework does your project use? None of these
- Does your project use TypeScript? No
- Where does your code run? Browser
- How would you like to define a style for your project? Answer questions about your code
- What format do you want your config file to be in? JSON
- 질문이 끝나면,. eslintrc.json이라는 파일이 생성됩니다.

ESLint 사용 방법
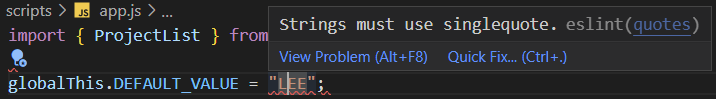
저는 rule 부분에서 "quotes": [ "error", "single"] single로 설정해 주었습니다. 그랬더니 app.js 파일에서 ""로 사용된 부분이 에러로 뜹니다.

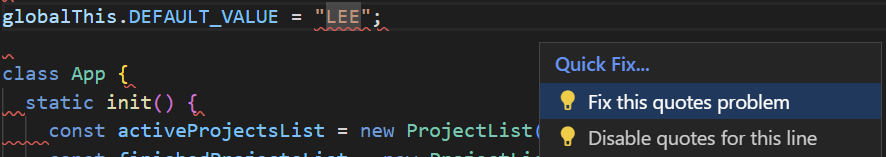
이 상태에서 Quick fix > Fix this quotes problem을 클릭하면, 설정한 스타일로 올바르게 수정됩니다.

rule에서 필요 없는 부분을 지우면 불필요한 error발생을 줄일 수 있습니다.
반응형
'컴퓨터 IT > Javascript' 카테고리의 다른 글
| Javascript 개념 정리, 콜백함수 리터럴 (0) | 2023.06.25 |
|---|---|
| 리팩터링이란? (0) | 2023.06.19 |
| 자바스크립트 Bubbling (0) | 2022.12.19 |
| 자바스크립트 preventDefault 정리 (0) | 2022.12.18 |
| 자바스크립트 버튼 클릭 이벤트 추가하는 3가지 방법 (0) | 2022.12.16 |
댓글
이 글 공유하기
다른 글
-
Javascript 개념 정리, 콜백함수 리터럴
Javascript 개념 정리, 콜백함수 리터럴
2023.06.25 -
리팩터링이란?
리팩터링이란?
2023.06.19 -
자바스크립트 Bubbling
자바스크립트 Bubbling
2022.12.19 -
자바스크립트 preventDefault 정리
자바스크립트 preventDefault 정리
2022.12.18