Javascript DOM 요소 삭제 방법
이번 포스트는 Javascript DOM element(요소)를 추가, 삭제하는 방법을 다룹니다.

DOM은 Document Object Model 즉, 문서 객체 모델입니다. DOM은 노드와 객체로 문서를 구성하고, 프로그래밍 언어(Javascript)가 페이지 간에 상호작용할 수 있도록 도와주는 역할을 합니다. DOM은 프로그래밍 언어가 아니지만, DOM이 없다면 JS는 웹페이지, 요소와 관련된 모델 정보를 갖지 못합니다.
Javascript Node, Element 차이
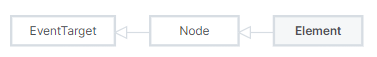
DOM 관련 문서를 읽다가 Node와 element의 차이점도 알아두면 좋을 것 같아 내용을 추가합니다. Node는 document에 있는 모든 객체(object)를 의미합니다. HTML 문서에는 element node, text node, attribute node가 있습니다.
Element는 node에 기반한 타입입니다. Element 타입의 노드를 Element라고 부릅니다. element는 document.createElement() 메서드로 생성할 수 있고, 가장 기본이 되는 클래스입니다.

DOM 요소 삭제
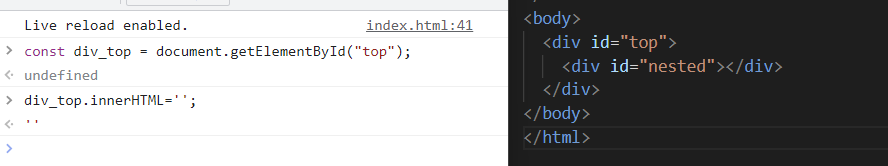
someElement.innerHTML = ' '
someElement의 모든 HTML 내용을 지워 랜더링 된 모든 객체를 삭제할 수 있습니다. 아래 코드는 예시인데요, div id="nested" div 부분이 innerHTML=''에 의해서 삭제된 것을 확인할 수 있습니다.

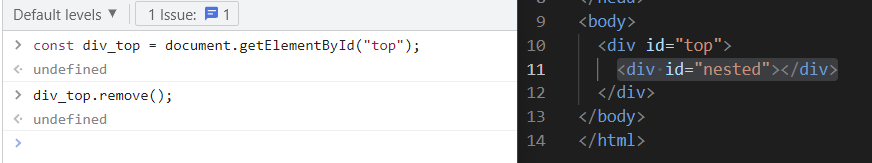
Element.remove()
Element.remove() 메서드를 사용하면 요소(element)를 삭제할 수 있습니다. 요구되는 파라미터는 없으며, 반환하는 값도 없습니다. remove를 사용하면 div id = "top" 자기 자신을 포함한 요소가 전부 삭제됩니다. someElement.innerHTML='' 방법으로는 내부 HTML 요소들만 삭제되는 점이 다른 점입니다.

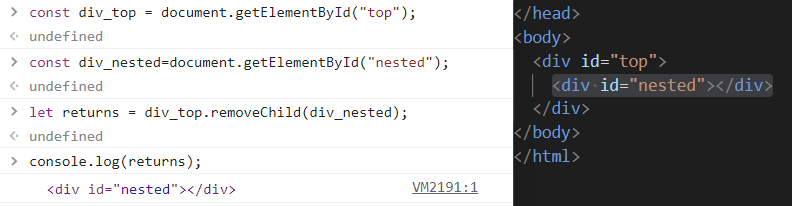
Node.removeChild()
removeChild는 모든 브라우저에서 지원된다는 장점이 있지만, 입력하는 코드 양이 많다는 것이 단점입니다. removeChild는 삭제하고 싶은 자식(child)을 파라미터로 요구하며, 삭제된 노드를 반환합니다.

'컴퓨터 IT > Javascript' 카테고리의 다른 글
| 자바스크립트 배열 중간에 값 추가하기 splice() (0) | 2022.11.21 |
|---|---|
| Javascript for 반복문 정리 (0) | 2022.11.19 |
| 자바스크립트 배열 생성, 추가, 삭제 방법 (0) | 2022.11.12 |
| React 시작 Create react app, npm install 차이점 (0) | 2022.11.01 |
| JavaScript 에러 해결 방법 (0) | 2022.10.25 |
댓글
이 글 공유하기
다른 글
-
자바스크립트 배열 중간에 값 추가하기 splice()
자바스크립트 배열 중간에 값 추가하기 splice()
2022.11.21 -
Javascript for 반복문 정리
Javascript for 반복문 정리
2022.11.19 -
자바스크립트 배열 생성, 추가, 삭제 방법
자바스크립트 배열 생성, 추가, 삭제 방법
2022.11.12 -
React 시작 Create react app, npm install 차이점
React 시작 Create react app, npm install 차이점
2022.11.01