VSCode 설치하기
VSCode 설치하는 방법을 Windows에서 설치하는 방법을 설명합니다.
Visual Studio Code의 공식 사이트 주소는 code.visual.studio.com입니다.
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
VSCode 설치하기
VSCode는 마이크로소프트에서 개발한 텍스트 에디터입니다. C/C++, Java, React, Python, TypeStcipt등 다양한 개발 환경 확장이 가능하기 때문에 많은 개발자가 사용하는 프로그램입니다.
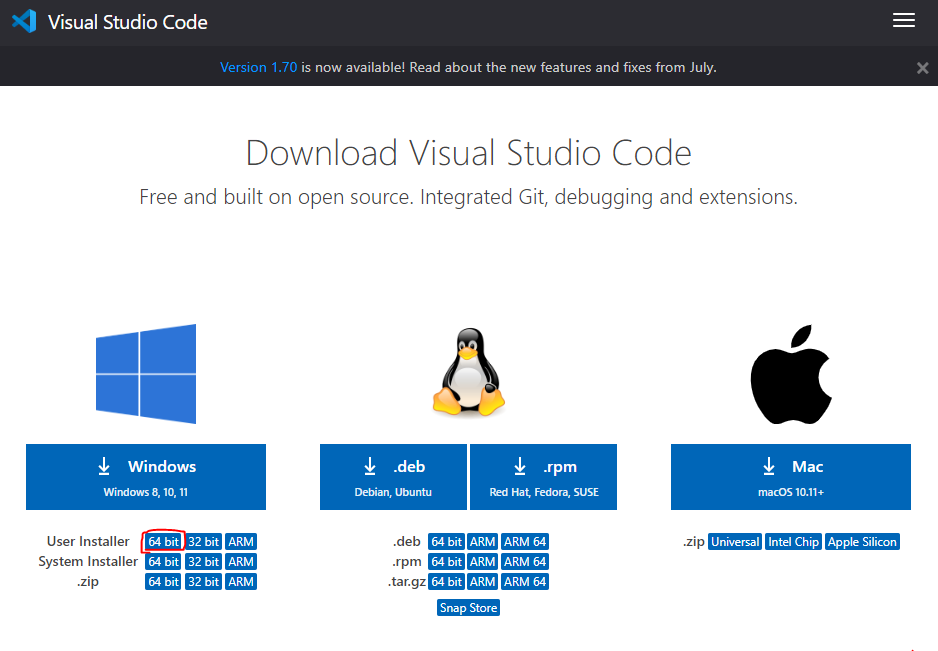
Visual Studio Code 다운로드 홈페이지에 접속하면 Windows, Linux, macOS 환경에서 설치 가능한 것을 확인할 수 있습니다.
User Installer System Installer 차이점
User installer: 현재 로그인한 계정에 설치하는 것
System Installer: Windows 전체 사용자 계정에 설치하는 것 (관리자 권한이 필요합니다)
저는 현재 로그인한 계정에 설치가 필요해서 User installer 64bit를 다운받았습니다.

다운로드하면, VSCodeUserSetup-x64-1.70.2.exe라는 약79.0MB의 exe 실행 파일이 받아집니다.
현재 버전은 1.70 버전입니다. 다운받은 파일을 열어 설치합니다.
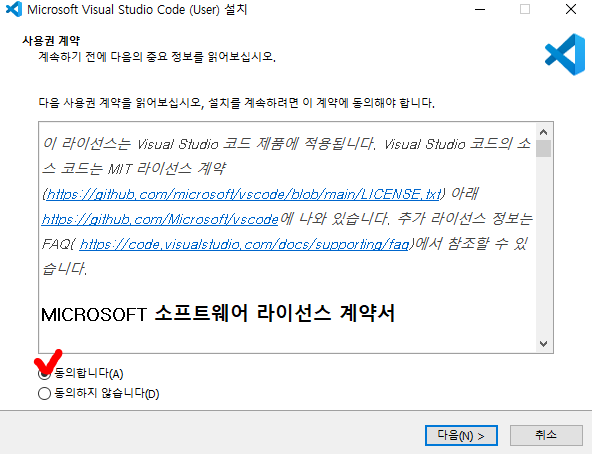
사용권 계약 동의하기

exe 파일을 열면 첫 화면에 라이선스 동의하는 부분이 있는데요, 동의합니다 버튼을 눌러줍니다.
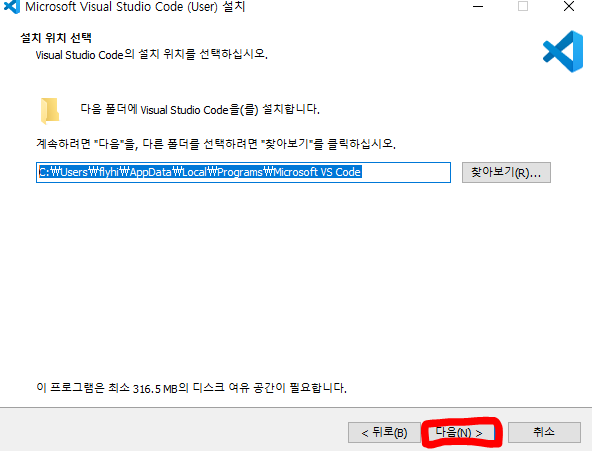
VSCode 설치 위치
설치 위치는 기본 옵션으로 C:\Users\flyhi\AppData\Local\Programs\Microsoft VS Code이 설정됩니다.
그리고 설치에는 최소 316.5MB의 디스크 여유 공간이 필요합니다.
저는 기본 옵션으로 설치 위치를 선택하였습니다. 다음 버튼을 눌러줍니다.

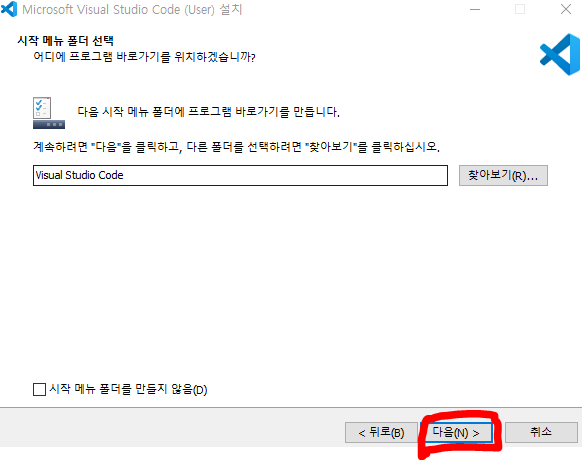
시작 메뉴 폴더 선택
시작 메뉴 폴더에 프로그램 바로가기를 만듭니다.
윈도우 시작 메뉴에 폴더를 만들 수 있습니다. 저는 기본 옵션을 선택하고 다음 버튼을 눌렀습니다.

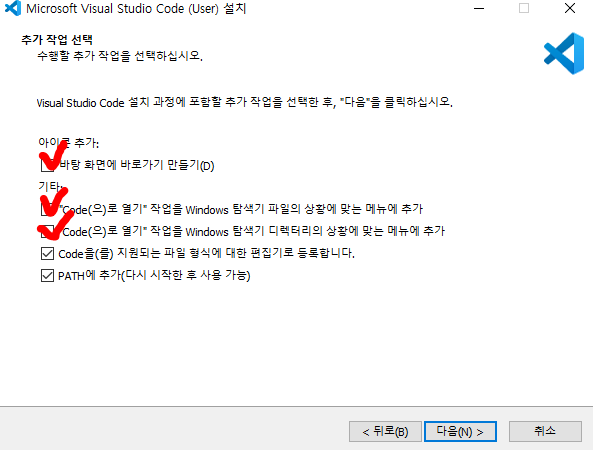
추가 작업 선택
추가 작업으로 바탕 화면에 바로가기 아이콘 추가, Code로 열기 작업을 windows 탐색기 파일의 상황에 맞는 메뉴에 추가, Code를 지원되는 파일 형식에 대한 편집기로 등록, PATH에 추가하는 부분이 있습니다.
저는 전체를 체크하고 설치했습니다. PATH에 추가는 다시 시작한 후 사용 가능하다고 합니다.

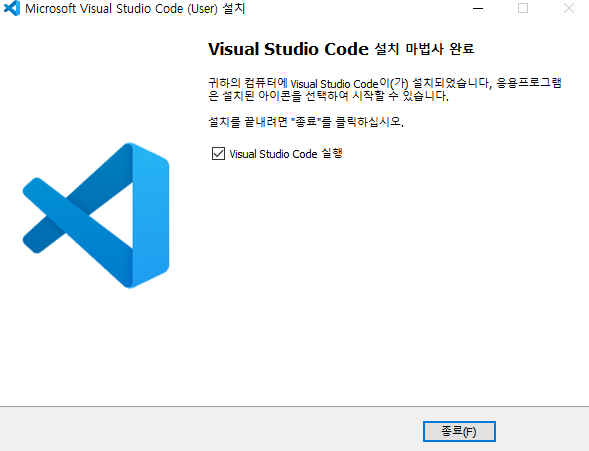
Visual Studio Code 설치 마법사 완료
이제 VSCode를 사용할 수 있습니다.

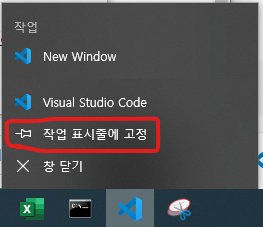
작업 표시줄 고정
Visual Studio Code는 많이 쓰는 프로그램이라 작업 표시줄에 고정하면 훨씬 편합니다.
프로그램을 실행하고, 마우스 오른쪽을 클릭하여 작업 표시줄에 고정할 수 있습니다.

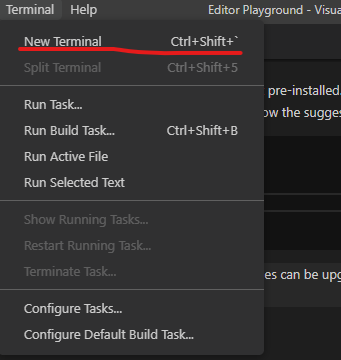
VSCode 터미널 실행하는 방법
Terminal 터미널(T)에서 새 터미널을 누르거나, Ctrl+Shift+`을 누르면 통합 터미널이 실행됩니다.
터미널에서 git 명령이나, npm start를 입력하여 앱을 실행할 수 있습니다.


VSCode가 잘 실행된다면 다운로드 및 설치가 완료된 것입니다.
'컴퓨터 IT > Javascript' 카테고리의 다른 글
| 자바스크립트 배열 생성, 추가, 삭제 방법 (0) | 2022.11.12 |
|---|---|
| React 시작 Create react app, npm install 차이점 (0) | 2022.11.01 |
| JavaScript 에러 해결 방법 (0) | 2022.10.25 |
| do it 클론 코딩 영화 평점 웹서비스 후기: ReactJS 맛보기 (0) | 2022.08.29 |
| Node.js 설치하기: cmd 설치 확인 방법 (0) | 2022.08.19 |
댓글
이 글 공유하기
다른 글
-
React 시작 Create react app, npm install 차이점
React 시작 Create react app, npm install 차이점
2022.11.01 -
JavaScript 에러 해결 방법
JavaScript 에러 해결 방법
2022.10.25 -
do it 클론 코딩 영화 평점 웹서비스 후기: ReactJS 맛보기
do it 클론 코딩 영화 평점 웹서비스 후기: ReactJS 맛보기
2022.08.29 -
Node.js 설치하기: cmd 설치 확인 방법
Node.js 설치하기: cmd 설치 확인 방법
2022.08.19