CSS 구글 폰트 적용 방법
CSS에서 폰트를 바꾸고 싶을 때 google font를 사용할 수 있습니다. 이번 포스트에서는 구글 폰트에서 링크를 받고, HTML 파일에 적용하고, CSS 파일에서 폰트를 사용하는 방법을 다룹니다.

구글 폰트 적용하는 방법
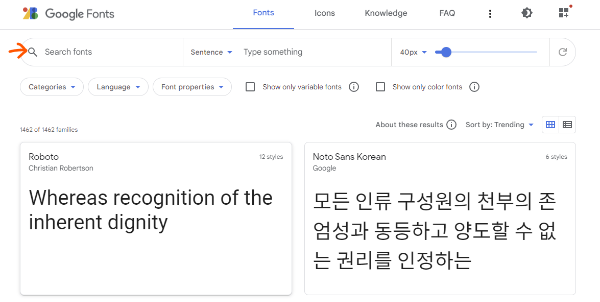
구글 폰트를 적용하고 싶다면 구글 폰트 웹 사이트에 접속합니다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
Google Fonts 웹 사이트에 접속하고, 적용하고 싶은 fonts를 검색합니다.

사용하고 싶은 폰트 고르는 방법
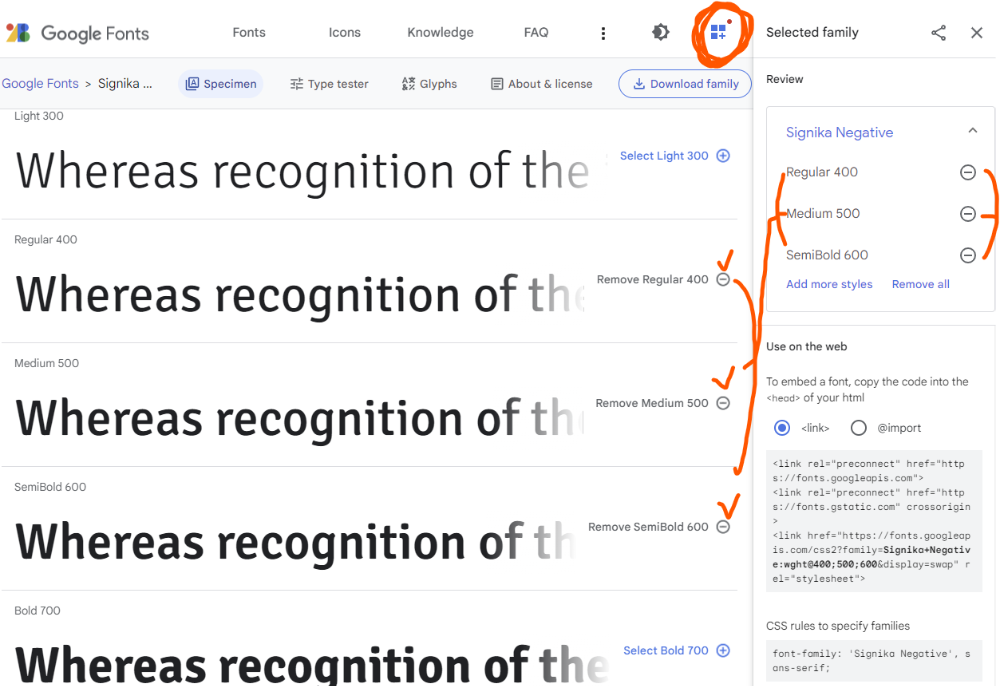
저는 예시로 Signika Negative라는 폰트를 적용해보고자 합니다. Signika Negative를 검색하고, 웹 하단에서 사용하고 싶은 폰트 종류를 추가해줍니다.

저는 Regular 400, Medium 500, SemiBold 600 3가지 종류를 선택했고, 선택하면 오른쪽 탭이 열리면서 선택 목록을 보여줍니다. 만약에 선택 목록이 뜨지 않는다면, 웹 우측 상단에 있는 상자 아이콘을 클릭하면 탭을 다시 열 수 있습니다.
HTML link 코드 추가
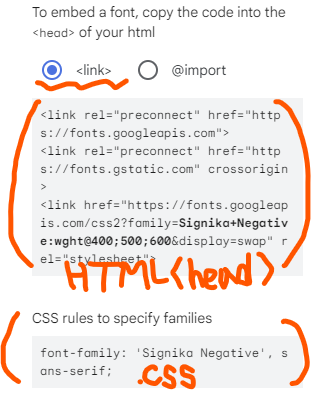
오른쪽 탭에서 link를 클릭하면 아래 그림과 같이 HTML에 적용할 수 있는 코드가 나옵니다. Link 탭에 있는 코드를 복사하고, 적용하고 싶은 HTML head 태그에 붙여 넣기 하여 추가해줍니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Signika+Negative:wght@400;500;600&display=swap" rel="stylesheet">
</head>
<body>
</body>
</html>그리고 css 파일에는 font-family를 추가하여 폰트를 적용해줍니다 font-family: 'Signika Negative', sans-serif로 되어있는 이유는 Signika Negative 폰트를 사용할 수 없을 때, sans-serif로 폰트를 사용하도록 설정하기 위함입니다.
CSS font-family 추가
/* main.css */
section{
background-color: purple;
}
h1{
color:white;
font-family: 'Signika Negative', sans-serif;
}CSS 파일에 적용하고 싶은 선택자 안에 구글 폰트 웹에서 복사한 CSS 코드를 붙여 넣기 하여 적용해줍니다.

위 화면과 같은 결과를 보실 수 있습니다.
'컴퓨터 IT > HTML, CSS' 카테고리의 다른 글
| HTML 태그 우선순위 (0) | 2023.01.30 |
|---|---|
| 자바스크립트 HTML Template 태그 (0) | 2022.12.15 |
| CSS background 꽉차게 넣는 방법 (0) | 2022.12.12 |
| HTML 시맨틱 태그의 모든 것 Semantic Tag (0) | 2022.11.27 |
| CSS 추가하는 3가지 방법 (0) | 2022.11.13 |
댓글
이 글 공유하기
다른 글
-
자바스크립트 HTML Template 태그
자바스크립트 HTML Template 태그
2022.12.15 -
CSS background 꽉차게 넣는 방법
CSS background 꽉차게 넣는 방법
2022.12.12 -
HTML 시맨틱 태그의 모든 것 Semantic Tag
HTML 시맨틱 태그의 모든 것 Semantic Tag
2022.11.27 -
CSS 추가하는 3가지 방법
CSS 추가하는 3가지 방법
2022.11.13