HTML 태그 우선순위
HTML이란 Hyper Text Markup Language를 말합니다. 이번 포스트에서는 자주 사용되는 HTML 태그를 소개합니다.
HTML 태그 우선순위 모음
혹시 중학교, 고등학교 시절에 "우선순위 영단어"로 영어단어 공부를 해보신 경험이 있으신가요? 제가 중학생 때 주변 친구들이 많이 많이 봤던 책인데요, 많이 사용되는 영어 단어 순으로 나열되어있어 실전 영어 독해에 도움을 주는 책이어서 저희 때 베스트셀러였습니다. HTML 태그도 우선순위 영단어처럼 공부하면 어떨까요? HTML 태그는 150개 이상입니다. 150개 태그를 모두 자유자재로 사용할 줄 알면 좋겠지만, 저희에게는 시간이 없습니다. 우선순위로 공부한다면 보다 실전에서 HTML 태그를 사용하기 좋을 것입니다.

HTML 순위
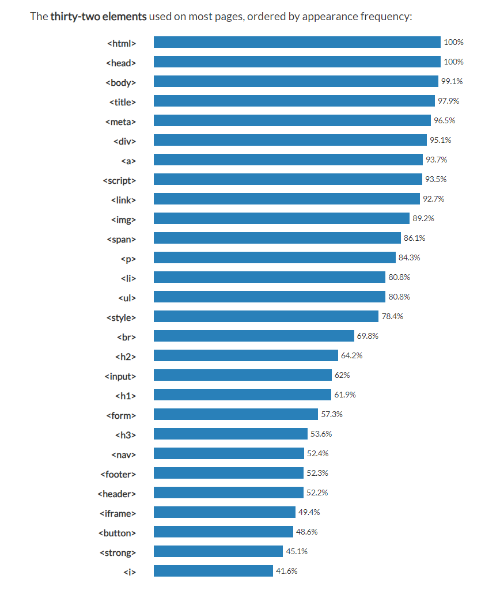
아래 사이트에서 가장 자주 사용되는 HTML 태그 순위를 볼 수 있습니다.
https://www.advancedwebranking.com/html/

지금부터 여기서 소개된 28개의 HTML 태그를 소개합니다.
1. html
html: 최고위층 태그입니다. <html></html> 안에 <head>와 <body>가 존재하고, HTML 문서의 근원을 나타냅니다. HTML은 <!DOCTYPE html>을 제외한 다른 모든 요소를 담는 태그입니다.
<!DOCTYPE html>
<html lang = "en">
<head></head>
<body></body>
</html>
2. head
head: <body>를 설명하는 태그입니다. 그리고 head 안에는 metadata를 담습니다. 여기서 metadata란 데이터의 정보를 말하고 (information about data), 메타 데이터는 character set, styles, scripts, 다른 meta 정보들을 의미합니다. <head> 태그는 <html> 태그와 <body> 태그 사이에 위치하고, <title>, <style>, <base>, <link>, <meta>, <script>, <noscript> 태그들은 <head> 태그 안에서 정의됩니다.
<html>
<head>
<style></style>
</head>
<body></body>
</html>3. body
<body> : 본문을 뜻하는 태그입니다.
4. title
<title> : title, 웹페이지의 제목을 표시하는 태그입니다. 아래 그림처럼 "글쓰기" 부분을 나타내는 것이 title이고, <head> 태그 안에서 쓰입니다.

5. meta
<meta> : meta 태그 안에는 주로 charset과 같은 html 문서에 대한 정보를 넣습니다. 여기서 charset 은 캐릭터(character) + 집합(set)을 의미합니다. charset="utf-8"이 의미하는 것은 html문서를 UTF-8로 문서를 읽으라고 브라우저에게 말하는 것입니다. 메타 태그는 HTML 문서에 대한 정보를 말하고, <meta> 태그는 항상 <head> 태그 안에서 사용해야 합니다. 그리고 메타 태그를 사용하는 이유는 charset, page description, keywords, author of the document, viewport settings를 지정하기 위함입니다.
<meta charset="utf-8">6. div
<div> : division, section을 의미하는 태그입니다. HTML 요소를 담기 위해 사용되며, CSS, JavaScript와 함께 사용됩니다.
<html>
<head>
<style>
.myDiv {
border: 10px;
background-color: lightblue:
}
</style>
</head>
<body>
<div class="myDiv">
<h2>Heading2 in a div</h2>
<p>It's p tag</p>
</div>
</body>
</html>7. a
<a> : 하이퍼링크를 연결해주는 태그입니다 (anchor). 지금 페이지에서 다른 페이지로 연결해주는 태그입니다. <a> 태그와 href는 항상 같이 있어야 의미가 있는데요, 여기서 href는 하이퍼텍스트(링크)(hypertext) + 참조(reference)를 의미합니다.
<a href="https://www.w3.org/">Hypertext Markup Language (HTML)</a>방문하지 않은 링크는 파란색, 방문한 링크는 보라색, 방문하는 링크는 붉은색으로 표시됩니다.
8. script
<script> : script 태그는 JavaScript를 사용하기 위해 넣는 태그입니다.
<script>
document.getElementById("demo").innerHTML ="Hello!";
</script>9. link
<link> : link 태그는 외부 소스와 지금 문서의 관계를 알려주는 태그입니다. 보통 외부 style sheet 또는 favicon을 추가하기 위해 사용합니다. (rel = relationship)
<head>
<link rel="stylesheet" href="style.css">
</head>10. img
<img> : image html 페이지에 이미지를 넣기 위해 사용하는 태그입니다. src는 source를 의미하고, 이미지가 있는 path를 넣어줍니다. alt는 alternate text를 의미하고, 이미지가 보이지 않는 경우에 표시해주는 text입니다.
<img src="" alt="">참고로 좋은 이미지를 찾는다면 unsplash 사이트에서 고품질 이미지를 저작권에 구애받지 않고 사용할 수 있습니다.
11. span
<span> : 텍스트 또는 문서의 색을 정하는 태그입니다.

<p>My car is a <span style="color:red">red</span> color casper.</p>12. p
<p> : paragraph 단락 태그입니다. 열리는 태그와 닫히는 태그가 존재합니다 (<p></p>)<p>내용</p> 내용을 한 단락으로 만들어 주어서 br 태그보다 의미 있습니다. 줄 바꿈을 더욱 시각적으로 나타내려면 style="margin-top:30px"와 같이 CSS를 통해 보완할 수 있습니다.
13. li
<li> : List item을 의미합니다. <ol> ordered list, <ul> unordered list, <menu> menu list 안에 사용하는 태그입니다.
<h1>cafe list</h1>
<ol>
<li value="10">Starbucks</li>
<li>Caffe bene</li>
<li>angelinus</li>
</ol>
14. ul
<ul> : <li> 태그의 부모입니다. 어디서부터 어디까지가 연관된 항목인지를 구분해주는 역할을 하고, unordered list라는 뜻입니다.
15. style
<style> : 스타일 태그는 스타일 정보(CSS)를 정의하는 태그입니다.

<head>
<style>
h1 {color:blue;}
p {color: red;}
</style>
</head>
<body>
<h1>Heading 1</h1>
<p>This is a paragraph</p>
</body>16. br
<br> : line break 줄 바꿈 태그를 의미하고, 시각적인 의미만 있기 때문에 닫지 않습니다.
17. h2
<h2> : 제목을 나타내는 태그입니다.
18. input
<input> : 사용자가 데이터를 입력할 수 있는 입력 공간을 의미합니다. type 값에 따라서 다양한 방법으로 표현할 수 있습니다.

<body>
<h1>Input element</h1>
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br>
</body>19. h1
<h1> : 가장 중요한 제목을 나타내는 태그입니다.
20. form
<form> : 사용자의 input에 따른 HTML form을 만드는 데 사용하는 태그입니다.

<body>
<h1>Form element</h1>
<form action="/action_page.php">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br>
<input type="submit" value="Submit">
</form>
</body>21. h3
<h3> : 제목을 나타내는 태그입니다.
22. nav
<nav> : 내비게이션 링크 모음을 의미하는 태그입니다.

<body>
<h1>Nav element</h1>
<nav>
<a href="/starbucks/">Starbucks</a> |
<a href="/cafebene/">Cafe Bene</a> |
<a href="/angelinus/">Angelinus</a>
</nav>
</body>23. footer
<footer> : 문서 또는 섹션의 footer를 의미합니다. Footer의 뜻은 꼬리말(인쇄 때 문서의 각 페이지 아랫부분에 자동으로 첨가되는 표제, 날짜 등)이고, footer에는 주로 저작권 정보, 사이트맵, 연락처 등의 정보를 표시합니다.

<!DOCTYPE html>
<html>
<body>
<h1> Footer element</h1>
<footer>
<p>Author: Week-Book<br>
<a
href="https://week-book.tistory.com/">https://week-book.tistory.com/</a></p>
</footer>
</body>
</html>24. header
<header> : header 태그는 소개 글이나 내비게이션 링크를 담는 태그입니다.

<!DOCTYPE html>
<html>
<body>
<article>
<header>
<h1>Header tag</h1>
<p>Posted by Week-book</p>
</header>
</article>
</body>
</html>25. iframe
<iframe> : inline frame을 의미하는 태그입니다. 현재의 HTML 문서 안에 다른 문서를 넣기 위해 사용합니다.

<!DOCTYPE html>
<html>
<body>
<h1>Iframe element</h1>
<iframe src="https://week-book.tistory.com/" title="Week-book">
</iframe>
</body>
</html>26. button
<button> : 클릭할 수 있는 버튼을 만들어주는 태그입니다.

<button type="button" onClick="alert('Hello')">Click</button>27. strong
<strong> : text가 중요하다고 진하게 표시해주는 태그입니다.
<p><strong>This is important!</strong></p>28. i
<i> : italic으로 텍스트를 표시해주는 태그입니다. 기술적인 용어나, 다른 언어로 쓰인 말, 생각 등을 표현할 때 사용합니다.
<p><i>Italic</i>text</p>
번외
<ol> oredered list
<!DOCTYPE HTML> <html> 태그 위에 html이 담겨 있다는 뜻에서 관용적으로 사용합니다.
'컴퓨터 IT > HTML, CSS' 카테고리의 다른 글
| CSS 클래스 선택자(selector) 기본 개념 (1) | 2023.03.28 |
|---|---|
| CSS 자식 형제 자손 결합자 정리 (0) | 2023.03.27 |
| 자바스크립트 HTML Template 태그 (0) | 2022.12.15 |
| CSS background 꽉차게 넣는 방법 (0) | 2022.12.12 |
| HTML 시맨틱 태그의 모든 것 Semantic Tag (0) | 2022.11.27 |
댓글
이 글 공유하기
다른 글
-
CSS 클래스 선택자(selector) 기본 개념
CSS 클래스 선택자(selector) 기본 개념
2023.03.28 -
CSS 자식 형제 자손 결합자 정리
CSS 자식 형제 자손 결합자 정리
2023.03.27 -
자바스크립트 HTML Template 태그
자바스크립트 HTML Template 태그
2022.12.15 -
CSS background 꽉차게 넣는 방법
CSS background 꽉차게 넣는 방법
2022.12.12