CSS 자식 형제 자손 결합자 정리
CSS 자식 형제 자손
자식 선택자, 형제 선택자, 자손 선택자 조합 선택자 (combinator)를 알아보는 포스팅입니다!
+ ~ > " "(스페이스)는 보통 한 번에 배우는 개념인데, 헷갈리기 쉬운 + ~ > " "을 예시와 함께 정리했습니다.

우선 Combinator 조합 선택자는 무슨 의미인지 알아보고 넘어가겠습니다.
조합 선택자는 기본 선택자 2개 이상을 한 번에 사용하는 선택자입니다.
- 인접 형제 adjacent Sibling (+) : 바로 뒤
- 자식 Child Combinator (>) : 직속 자식
- 일반 형제 General sibling combinator (~) : 같은 부모
- 자손 Descendant combinator (" " 스페이스) : 직속 부모 아니어도 ok
그림은 아래 코드의 예시 화면입니다. 참고해서 읽어주세요~
인접 Adjacent Sibling
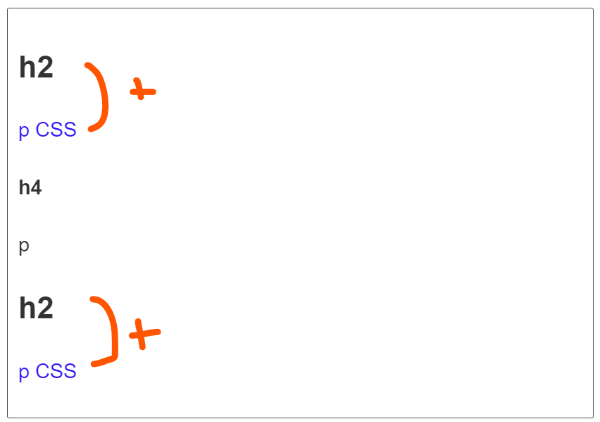
인접 선택자는 + 기호를 사용합니다. 같은 부모 안에 두 요소(element)가 있어야하고, 두 번째 요소(element)(p)는 첫 번째 요소(element)(h2) 바로 뒤에 와야 적용됩니다. 아래 예시에서는 h2 태그 뒤에 오는 모든 p태그가 파란색으로 보입니다.
<div>
<h2>h2</h2>
<p>p CSS</p>
<h4>h4</h4>
<p>p</p>
<h2>h2</h2>
<p>p CSS</p>
</div>h4 태그 뒤의 p는 h2 태그와 바로 인접하지 않아서 CSS 적용이 안됐습니다.

h2 + p {
color : blue;
}자식 Child combinator
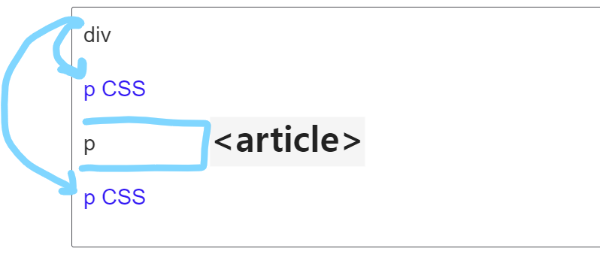
기호 > 부등호를 사용하는 자식 Child combinator입니다. 두 번째 element가 첫 번째 태그의 직속 자식일 때 스타일이 적용됩니다. 아래 예시에서는 article 태그 내 중첩된 p태그는 CSS가 적용되지 않았습니다. div의 직속 자식이 아니기 때문이죠. 자식 결합자는 div 태그 내 직속 자식 p에만 적용되었습니다.

div > p {
color: blue;
}<div>
<div> div </div>
<p>p CSS </p>
<article>
<p> p </p>
</article>
<p>p CSS </p>
</div>일반 형제 General Sibling
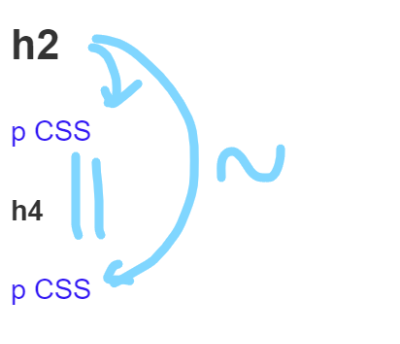
일반 형제 선택자는 기호 ~ 물결을 사용합니다. 바로 위의 자식 > 선택자와 달리 일반 형제는 두 태그가 같은 부모, 동일한 수준에 있다면 적용됩니다. 아래 예시로 확인해보면, 모든 p 태그가 파란색으로 보입니다. 두 번째 p태그는 바로 인접하지 않았는데, p태그와 h2 태그가 동일한 수준에 있어서 적용됐습니다.

h2 ~ p {
color : blue;
}<div>
<h2>h2</h2>
<p>p CSS</p>
<h4>h4</h4>
<p>p CSS</p>
</div>자손 Descendant
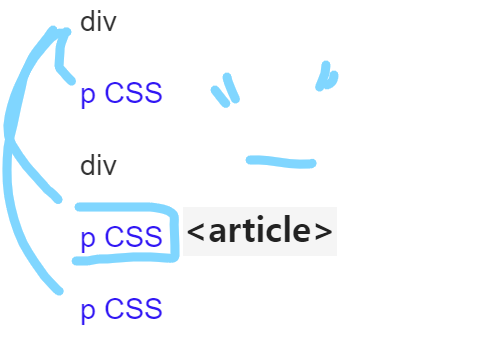
자손 Descendant combinator는 " " 스페이스 공백으로 표현합니다. 직속 자식이지 않아도 두 번째 요소가 첫 번째 요소의 자손이면 적용됩니다. 즉, 결합자 수준이 중요하지 않은 선택자입니다. 아래 예시에서 DOM상에 div 태그가 있다면 적용되고, 직속 부모일 필요 없다는 것을 확인할 수 있습니다.

div p {
color:blue;
}<div>
<div> div </div>
<p>p CSS</p>
<div> div </div>
<article>
<p>p CSS</p>
</article>
<p>p CSS</p>
</div>최종 정리
+는 인접형제, 같은 부모, 바로 붙어있어야 적용됨, 자식 + 자식 { }
>는 자식, 직속 자식에게 적용, 부모 > 자식 { }
~는 일반 형제, 같은 부모, 떨어져있어도 ok, 자식 ~ 자식 { }
" "는 자손, 직속 부모가 아니어도 적용됨. 부모 자식 { }
'컴퓨터 IT > HTML, CSS' 카테고리의 다른 글
| CSS 박스 모델 padding border 개념 (0) | 2023.03.28 |
|---|---|
| CSS 클래스 선택자(selector) 기본 개념 (1) | 2023.03.28 |
| HTML 태그 우선순위 (0) | 2023.01.30 |
| 자바스크립트 HTML Template 태그 (0) | 2022.12.15 |
| CSS background 꽉차게 넣는 방법 (0) | 2022.12.12 |
댓글
이 글 공유하기
다른 글
-
CSS 박스 모델 padding border 개념
CSS 박스 모델 padding border 개념
2023.03.28 -
CSS 클래스 선택자(selector) 기본 개념
CSS 클래스 선택자(selector) 기본 개념
2023.03.28 -
HTML 태그 우선순위
HTML 태그 우선순위
2023.01.30 -
자바스크립트 HTML Template 태그
자바스크립트 HTML Template 태그
2022.12.15