CSS margin collapsing (마진 겹침)
CSS margin collapsing (마진 겹침)
top/bottom 마진이 겹치는 현상을 margin collapsing이라고 부릅니다. 마진 사이즈가 같을 땐, 하나의 사이즈로, 마진이 서로 다르다면 큰 쪽으로 겹쳐지는 현상을 말합니다.

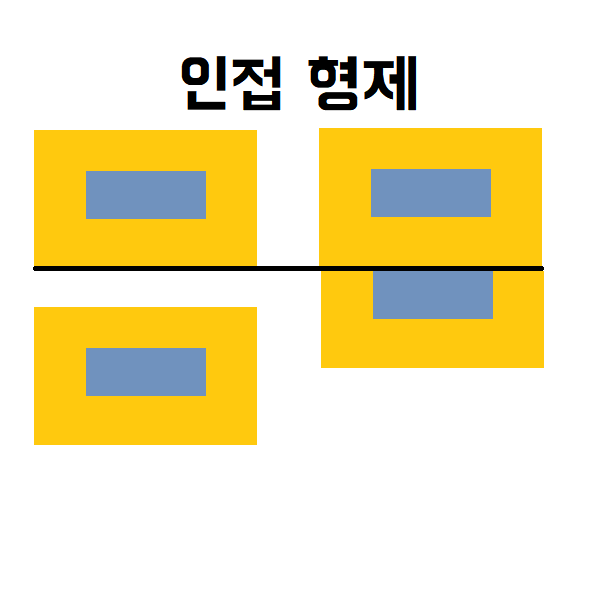
1. 인접 형제 (adjacent siblings)
바깥쪽 여백(margin)을 가진 두 인접 형제(adjacent sibling)가 겹쳤을 때, margin collapsing 현상이 발생합니다. 아래 그림에서 노란색 부분이 margin입니다. 똑같은 인접 형제가 위아래로 있다고 가정했을 때, 두 마진은 더해져서 더 큰 마진을 만드는 것이 아닌, 공통부분을 공유하여 합쳐집니다.

2. 첫째/마지막의 자식에 margin이 설정된 부모
첫 번째 또는 마지막 자식 요소에 margin이 설정된 경우입니다. 이 경우 부모의 margin은 자식의 margin과 함께 margin collapsing 현상이 발생합니다. 인접 형제때와 마찬가지로 마진의 크기가 큰 쪽이 이겨서 적용됩니다. 아래 그림은 자식의 margin이 부모의 margin보다 작을 때, 자식의 margin이 상쇄되는 현상을 그린 그림입니다.

3. 빈 요소
margin이 설정되었지만, 콘텐츠가 없는 빈 요소 (element) 일 경우에도 margin collapsing이 발생합니다.
border, padding, height 등 프로퍼티 값이 없는 블록 요소에 적용됩니다.
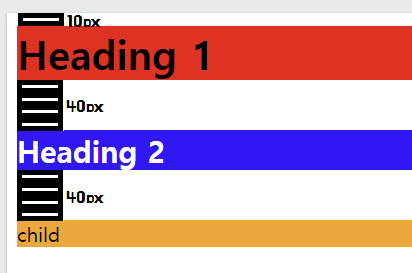
예제
h1 태그에는 margin을 10px로 설정했습니다.
h2 태그의 margin을 40px로 설정했습니다.
div 태그의 margin을 40px로 설정했습니다.
p태그의 margin을 10px로 설정했습니다.

첫 번째 10px: h1의 margin 10px
두 번째 40px: h1의 margin 10px < h2의 margin 40px
세 번째 40px: h2의 margin 40px = div margin 40px > p margin 10px
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
margin: 10px 0;
background:red;
}
h2 {
margin: 40px 0;
background:blue;
color:white;
}
div{
margin: 40px 0;
background: yellow;
}
p{
margin:10px 0;
background:orange;
}
</style>
</head>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<div>
<p>child</p>
</div>
</body>
</html>-마진 상쇄는 인접한 두 박스가 block-level 요소일 때 적용됩니다.
'컴퓨터 IT > HTML, CSS' 카테고리의 다른 글
| CSS 박스 모델 padding border 개념 (0) | 2023.03.28 |
|---|---|
| CSS 클래스 선택자(selector) 기본 개념 (1) | 2023.03.28 |
| CSS 자식 형제 자손 결합자 정리 (0) | 2023.03.27 |
| HTML 태그 우선순위 (0) | 2023.01.30 |
| 자바스크립트 HTML Template 태그 (0) | 2022.12.15 |
댓글
이 글 공유하기
다른 글
-
CSS 박스 모델 padding border 개념
CSS 박스 모델 padding border 개념
2023.03.28 -
CSS 클래스 선택자(selector) 기본 개념
CSS 클래스 선택자(selector) 기본 개념
2023.03.28 -
CSS 자식 형제 자손 결합자 정리
CSS 자식 형제 자손 결합자 정리
2023.03.27 -
HTML 태그 우선순위
HTML 태그 우선순위
2023.01.30